اشنایی با فرمت های لوگو | همه چیز درباره ی کیفیت رنگ، رزولوشن و فرمت لوگو
وقتی فایل لوگو سفارشی خود را از طراح درخواست میکنید میبینید که آن را با فرمت های مختلف برای شما ارسال میکند. اما این فرمت های لوگو به چه درد میخورد؟ هر کدام کجا استفاده میشوند؟ این سوال برای شما پیش می اید که “با این فایل ها چه کار کنم و چرا فرمت های زیادی وجود دارد؟” هر فرمت فایل برای هدف خاصی استفاده می شود. دانستن اینکه از کدام فرمت فایل استفاده کنید بسیار مهم است زیرا لوگوی شما در همه ی زمینه ها مورد استفاده قرار میگیرد – از کارت ویزیت گرفته تا وب سایت و بنر و بیلبورد و حتی شاید روی تی شرت. این مقاله به شما میگوید هر فرمت مجا کاربرد دارد!
فرمت وکتور و رَستِر (گرافیک شطرنجی)
فرمتهای وکتور و شطرنجی دو راهی هستند که میتوان فایلهای لوگوی شما را از برنامهای که طراح شما برای ساخت لوگو استفاده کرده ذخیره کرد. طراحان حرفه ای در Adobe Illustrator برای ایجاد لوگوی شما، که یک برنامه مبتنی بر برداری است، کار می کنند. فتوشاپ یک برنامه مبتنی بر شطرنجی است. اگر لوگوی شما در فتوشاپ ایجاد شده باشد، در آینده برای شما مشکل ایجاد خواهد کرد.
چرا لوگو همیشه باید در قالب وکتور طراحی شود؟
تصاویر برداری را می توان بدون کاهش کیفیت، مقیاس بندی کرد (بزرگتر و کوچکتر کرد). زیرا آنها با نقاط، خطوط و منحنی ها ایجاد می شوند. فایل های برداری فایل های منبع اصلی هستند که توسط برنامه های طراحی قابل ویرایش هستند.
تصاویر شطرنجی وضوح خود را از دست می دهند و در صورت مقیاس بندی مبهم می شوند زیرا با پیکسل ایجاد می شوند. فایل های شطرنجی باید در اندازه های خاص صادر شوند تا متناسب با برنامه های مختلف مانند وب سایت یا فیس بوک شما باشند. این فایل ها هرگز نباید برای تغییر لوگوی شما ویرایش شوند. همیشه تغییرات لوگوی خود را (مانند انواع رنگ) در فایل وکتور اصلی ایجاد کنید.
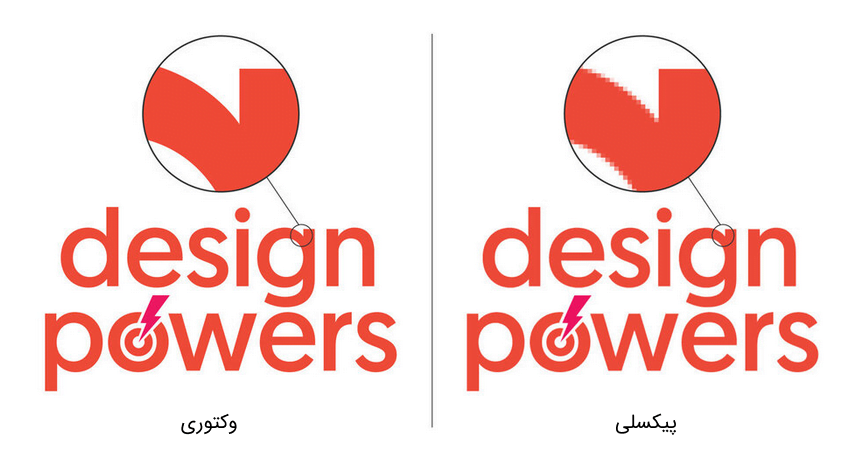
در زیر تفاوت بین یک تصویر برداری و یک تصویر شطرنجی را هنگام بزرگ شدن می بینید.

لوگو خود را با چه فرمتهایی از طراح بگیریم؟
فایل اصلی لوگوی شما باید یک فرمت تصویر مبتنی بر برداری باشد. انواع مختلف فایل ها برای اهداف خاصی مانند استفاده از فرمت های خاص تصویر فشرده برای صرفه جویی در فضا و پهنای باند استفاده می شوند.
انواع مختلفی از فرمت های فایل وجود دارد. فرمت فایل را می توان با پسوند آن شناسایی کرد: .doc، .txt، .html، .gif، jpeg. رایج ترین فرمت های فایل لوگو عبارتند از:
- Ai
- EPS
- SVG
- PNG
- JPG

فرمت نرم افزار ایلاستریتور Ai – Adobe Illustrator
فایل ai یک تصویر مبتنی بر برداری است که در Adobe Illustrator ایجاد شده است. طراحان از این فایل برای ایجاد و ویرایش لوگوی شما استفاده می کنند. آنها معمولاً “فایل کاری-working file”، “فایل منبع-source file” یا “فایل اصلی-master file” نامیده می شوند.
این فایل ها را می توان در صورت نیاز بدون کاهش کیفیت لوگو تغییر داد – این دقیقا همان چیزی است که شما می خواهید!
شما نمی توانید این فایل را مشاهده یا باز کنید مگر اینکه نرم افزار Adobe Illustrator را داشته باشید. به طور معمول طراح شما لوگوی نهایی فایل ai را به یک فایل eps و بسیاری از فرمت های دیگر برای استفاده شما صادر می کند.
فرمت ای پی اس EPS – Encapsulated PostScript
یک فایل eps استاندارد طلایی برای فایل های لوگوی شماست. هنگامی که از Adobe Illustrator صادر می شود، این یک تصویر مبتنی بر برداری است و برای استفاده در چاپ در نظر گرفته شده است.

این بدان معناست که یک فایل eps را می توان بدون افت کیفیت تصویر، بزرگ یا کوچک کرد. این فایلها پسزمینه شفافی دارند و به راحتی برای چاپ مقیاسپذیر هستند – میتوانند به بزرگی یک بیلبورد و به کوچکی یک کارت ویزیت باشند.
هنگامی که لوگوی خود را برای چاپگر یا متخصص طراحی می فرستید، همیشه نسخه ai یا eps را برای آنها ارسال کنید، مگر اینکه فرمت دیگری به طور خاص درخواست شود. در صورت نیاز می توانند این فایل را به فرمت فایل دیگری صادر کنند.
به خاطر داشته باشید که ممکن است نتوانید این فایل را باز کنید یا در برخی از نرم افزارها قرار دهید، یک eps را در وب سایت یا سایت های رسانه های اجتماعی خود آپلود کنید. اگر نرمافزاری که استفاده میکنید به شما اجازه وارد کردن eps را نمیدهد، مجبور خواهید بود از یک فرمت فایل لوگوی جایگزین استفاده کنید.
فرمت پی دی اف PDF – Portable Document Format
ممکن است یک نسخه pdf از لوگوی خود به شما داده شود. بسته به اینکه یک pdf از Adobe Illustrator یا نرم افزار دیگری تولید شده باشد، ممکن است یک فایل برداری باشد. pdf یک نوع فایل بسیار رایج است و می توان آن را در پنجره یاب، مرورگر وب یا Adobe Acrobat Reader مشاهده کرد.

اما به یاد داشته باشید، همه فایلهای pdf مبتنی بر برداری نیستند، زیرا فایلهای pdf را میتوان از برنامههای زیادی مانند پاورپوینت یا فتوشاپ صادر کرد و سپس به صورت pdf ذخیره کرد. مانند jpg، pdf ها دارای رنگ پس زمینه هستند یا می توانند اندازه پس زمینه بزرگتر از خود گرافیک داشته باشند.
کیفیت یک pdf می تواند به شدت متفاوت باشد زیرا می تواند برای وب (معمولاً کیفیت پایین تر و بهینه سازی برای بارگذاری سریع) یا چاپ (معمولاً وضوح با کیفیت بالاتر) صادر شود.
فرمت SVG – گرافیک برداری مقیاس پذیر (Scalable Vector Graphic)
فایل svg یک تصویر مبتنی بر برداری است که برای استفاده از وب در نظر گرفته شده است. یک svg را می توان در یک وب سایت استفاده کرد و اجازه می دهد تا تصویر مقیاس بندی شود و کیفیت آن حفظ شود.

این فایلها دارای پسزمینه شفاف هستند و میتوانند در Illustrator یا مرورگر وب باز شوند. برخی از چاپگرها فایلهای svg را میپذیرند، اما معمولاً فایلهای svg به صورت آنلاین و فایلهای eps در چاپ استفاده میشوند.
یک فایل svg برای لوگوها، نمادها و گرافیک های اولیه ایده آل است. به همین دلیل است که ما از فرمت فایل svg برای لوگوی خود در وب سایت استفاده می کنیم. برای لوگوها و تصاویر در وب، svgs شفافیت کلی تری را در مقابل png یا jpg ارائه می دهد.
فرمت PNG – گرافیک شبکه پورتابل (Portable Network Graphic)

فایل png یک گرافیک مبتنی بر رستر (شطرنجی) است که برای استفاده از وب طراحی شده است. این فایلها مبتنی بر پیکسل هستند و بدون پیکسلسازی نمیتوان آنها را بزرگ کرد. این بدان معنی است که آنها باید با اندازه و وضوح مناسب برای استفاده نهایی صادر شوند.
یک فایل png از پس زمینه های شفاف پشتیبانی می کند. آنها را می توان برای وب سایت شما و در رسانه های اجتماعی استفاده کرد و با اکثر نرم افزارهای رایانه ای یا در یک مرورگر وب باز کرد. اگر CMS وب سایت شما اجازه آپلود فایل svg را نمی دهد، یک فایل png با کیفیت بالا بهترین گزینه بعدی است.
هنگام آپلود فایل های png در وب سایت خود مطمئن شوید که برای وب بهینه شده اند. بهینه سازی تصویر به این معنی است که حجم فایل خود را تا حد امکان کم کنید و در عین حال کیفیت خوب را حفظ کنید. اندازه تصویر و فایل بزرگ می تواند سرعت بارگذاری وب سایت شما را کندتر کند. میتوانید از ابزار رایگان TinyPNG برای کاهش اندازه فایلهای png و سرعت بارگذاری وبسایت خود استفاده کنید.
فرمت JPG, JPEG – Joint Photographic Experts Group

فایل jpg یا jpeg یک تصویر مبتنی بر شطرنجی است که برای استفاده در وب یا چاپ طراحی شده است. این فایل ها بهترین استفاده را برای عکس ها دارند. یک فایل jpg از پس زمینه شفاف پشتیبانی نمی کند (بک گراند دارد).
مانند png، فایل های jpg باید با اندازه و وضوح مناسب برای استفاده نهایی ایجاد شوند. آنها می توانند برای وب سایت شما و در رسانه های اجتماعی استفاده شوند و با هر نرم افزار رایانه ای باز شوند.
هنگام آپلود فایل های jpg در وب سایت خود مطمئن شوید که برای وب بهینه شده اند. میتوانید از ابزار رایگان TinyJPG برای کاهش اندازه فایلهای jpg و سریعتر بارگذاری وبسایت خود استفاده کنید.
کدام فرمت برای چاپ لوگو بهتر است؟
فایل های PDF با وضوح بالا بهترین انتخاب برای استفاده در چاپ هستند ، مگر اینکه چاپخانه فرمت خاص دیگری بخواهد. ارسال لوگو به صورت PDF تضمین میکند که گیرنده میتواند فایل را در هر دستگاهی بدون مشکل سازگاری باز کرده و مشاهده کند.
انواع فایل های عالی دیگر برای چاپ لوگو عبارتند از: فایلهای EPS، به لطف این واقعیت که با تجهیزات چاپ از دهه 1980 تا امروز سازگار هستند. اگر نوع فایل مشخص نشده باشد، ارسال چاپگرهای فایل PDF و EPS ممکن است انتخاب خوبی باشد. فایلهای هوش مصنوعی که تمام عناصر و لایههای اصلی طراحی لوگو را بدون فشردهسازی یا تغییر حفظ میکنند. اگر چاپگری به نرمافزار Adobe Illustrator دسترسی داشته باشد، میتواند فایلهای هوش مصنوعی را مشاهده کرده و در صورت نیاز آنها را به هر نوع فایل دیگری صادر کند.
وضوح یا رزولوشن لوگو
علاوه بر در نظر گرفتن اینکه نوع فایل وکتور یا شطرنجی باشذ، مهم است که به وضوح و نمایه رنگ فایل نیز فکر کنید. وضوح تصویر تعداد نقاط رنگی است که ممکن است در یک اینچ مربع از یک طرح ظاهر شوند. هر چه این عدد بیشتر باشد، احتمال اینکه یک تصویر واضح و رنگارنگ باشد بیشتر است.
وضوح تصویر یکی از این دو است:
نقطه در هر اینچ (DPI) هنگام بحث در مورد قالبهای فایل لوگو برای چاپ
پیکسل در اینچ (PPI) هنگام کار با قالب فایل لوگو برای وب سایت ها
هنگام چاپ لوگو، فایل باید حداقل وضوح 300 DPI داشته باشد. یک فایل لوگوی دیجیتال باید دارای وضوح حداقل 72 PPI باشد.
کیفیت رنگ لوگو
نمایه های رنگی نشان می دهد که چگونه یک چاپگر یا یک مانیتور کامپیوتر طیف گسترده ای از رنگ های مورد استفاده در فرمت های مختلف فایل طراحی لوگو را ایجاد می کند.
تصاویر دیجیتال دارای نمایه رنگی RGB هستند. هنگامی که یک فایل دارای نمایه رنگی RGB است، هر رنگ در تصویر با ترکیب پیکسل های قرمز، سبز و آبی ایجاد می شود.
تصاویر چاپ شده دارای نمایه رنگی CMYK هستند. فایلهای دارای این نمایه نقاط فیروزهای، سرخابی، زرد و سیاه را با هم ترکیب میکنند تا رنگهای دیگری ایجاد کنند.

نکته کلیدی در مورد فرمت های لوگو
داشتن فرمت لوگو مناسب کار و محل استفاده تان بسیار مهم است. طراح لوگوی شما باید فایل های مختلفی را در اختیار شما قرار دهد تا شما بتوانید از لوگوی خود در تمامی موارد بازاریابی خود استفاده کنید. مطمئن شوید که یک فایل ai یا eps را از طراح خود دریافت کرده اید زیرا تمام فرمت های فایل دیگر را می توان از آن فایل منبع ایجاد کرد.
کار با یک طراح لوگو حرفه ای تضمین می کند که نوع فایل لوگو، نمایه رنگ و وضوح مناسب برای هر پروژه را دارید. نمونه کارهای لوگو تیم طراحان ایران وبر را ببینید و برای مشاوره رایگان با ما در ارتباط باشید.
[gravityform id=”1″ title=”false” description=”false” ajax=”true” ]
- فرمت وکتور و رَستِر (گرافیک شطرنجی)
- چرا لوگو همیشه باید در قالب وکتور طراحی شود؟
- لوگو خود را با چه فرمتهایی از طراح بگیریم؟
- فرمت نرم افزار ایلاستریتور Ai – Adobe Illustrator
- فرمت ای پی اس EPS – Encapsulated PostScript
- فرمت پی دی اف PDF – Portable Document Format
- فرمت SVG – گرافیک برداری مقیاس پذیر (Scalable Vector Graphic)
- فرمت PNG – گرافیک شبکه پورتابل (Portable Network Graphic)
- فرمت JPG, JPEG – Joint Photographic Experts Group
- کدام فرمت برای چاپ لوگو بهتر است؟
- وضوح یا رزولوشن لوگو
- کیفیت رنگ لوگو
- نکته کلیدی در مورد فرمت های لوگو





















دیدگاه ها