نرخ پرش چیست (Bounce Rate) و چرا اهمیت دارد؟
نرخ پرش یکی از مهم ترین معیارها در طراحی وب است – بنابراین مطمئن شوید که می دانید چگونه آن را اندازه گیری کرده و بر آن تأثیر بگذارید.
هنگامی که یک وب سایت ایجاد می کنید، یک فروشگاه آنلاین راه اندازی می کنید یا در یک تیم بازاریابی حضور دارید، جذب بازدیدکننده به سایت شما اغلب اولین قدم است. مدت زمانی که یک بازدیدکننده به آن نزدیک می شود می تواند به شما بگوید که محتوای شما چقدر جذاب است – یا نیست. نرخ پرش معیاری است که این مورد را مشخص می کند. در ادامه به بررسی بخش های مختلف تاثیر گذار بر روی نرخ پرش خواهیم پرداخت.
معنی نرخ پرش یا بونس ریت چیست؟
نرخ پرش یا Bounce Rate به درصد بازدیدکنندگانی است که در یک صفحه وبسایت خاص را مشاهده می کنند و بدون اقدامی آن را ترک میکنند، گفته می شود.
ابزارهای تجزیه و تحلیل وب مانند گوگل آنالیتیکس نرخ پرش را بر اساس تعداد جلسات تک صفحه ای (پرش) اندازه گیری می کنند، یعنی زمانی که بازدیدکننده بدون بازدید از قسمت دیگری از سایت وارد صفحه می شود و از آن خارج می شود. نرخ پرش یکی از مهم ترین معیارها در طراحی وب است و باید به عنوان یک معیار کلیدی برای اندازه گیری اثربخشی سایت شما در نظر گرفته شود.
چرا نرخ پرش اهمیت دارد؟
نرخ پرش نه تنها بر نرخ تبدیل کلی سایت شما، بلکه بر تجربه کاربری بازدیدکنندگان شما نیز تأثیر می گذارد.
نرخ تبدیل تعداد بازدیدکنندگان یک وب سایت است که از مجموع تعداد بازدیدکنندگان، یک اقدام خاص (تبدیل) را انجام می دهند. هنگام هدایت ترافیک به وب سایت شما، عموماً هدفی وجود دارد، مانند اینکه بازدیدکننده بر روی دکمه تماس کلیک کند و یا بر روی دکمه ها «افزودن به سبد خرید» یا «اشتراک در خبرنامه ما» کلیک کند.

اگر بازدیدکنندگان را به سمت وبسایت خود سوق میدهید و آنها قبل از انجام اقدام مورد نظر خود پرش میکنند، نرخ تبدیل شما را کاهش میدهد.
نرخ پرش بالا همچنین می تواند نشان دهد که محتوای صفحه فرود انتظارات تعیین شده توسط متن از صفحات نتایج موتورهای جستجو (SERP) را برآورده نمی کند. به عنوان مثال، اگر شما قول یک راهنمای نحوه طراحی لوگو را می دهید اما صفحه فرود شما فقط خدمات طراحی لوگو را می فروشد، بازدیدکنندگان احتمالاً ناامید شده و آنجا را ترک می کنند.
نرخ پرش بالا همچنین می تواند نشانه مشکلات دیگری باشد که بازدیدکنندگان را ناامید می کند، مانند ناوبری یا سرعت بارگذاری پایین صفحه.
داشتن نرخ پرش بالا به این معنی نیست که محتوا فی نفسه بد است، بلکه به سادگی انتظارات یا نیازهای بازدیدکنندگان را برآورده نمی کند. بهینه سازی محتوا برای مخاطبان هدف، مهم ترین وظیفه ای است که در اینجا برای بهینه سازی موتور جستجو (SEO) باید به آن پرداخته شود.
چه چیزی بر نرخ پرش تأثیر می گذارد؟

عوامل متعددی بر نرخ پرش تأثیر میگذارند:
نوع صفحه
“متوسط نرخ پرش چقدر است؟”
یک سوال محبوب در سئو است. در واقعیت، میانگین نرخ پرش معنای زیادی ندارد زیرا نرخ پرش بسته به دسته یک وب سایت به شدت متفاوت است.
Custom Media Labs مطالعه ای انجام داد و میانگین نرخ پرش را برای انواع مختلف وب سایت ها پیدا کرد:
- 20-45٪ برای وب سایت های فروشگاهی
- 25-55٪ برای وب سایت های تجاری (B2B).
- 60-90٪ برای صفحات فرود
- 65-90٪ برای وبلاگ ها، اخبار و رویدادها
به راحتی می توان متوجه شد که صفحات تجارت الکترونیک و فروشگاهی مانند صفحات محصول دارای نرخ پرش پایین تری (20-40٪) هستند، در حالی که وبلاگ ها و وب سایت های خبری به طور کلی دارای نرخ پرش بالاتر (تا 90٪) هستند. به همین دلیل است که وقتی نرخ پرش صفحه خود را ارزیابی می کنید، همیشه مهم است که دسته بندی صفحه را در نظر بگیرید. اگر یک وبلاگ دارید، نباید خودتان را با یک سایت تجارت الکترونیک مقایسه کنید. به جای اینکه بپرسید “نرخ پرش خوب چیست؟” بپرسید، “نرخ پرش ما در مقایسه با سایت های مشابه چگونه است؟“
نوع بازدید کننده
دو نوع بازدید کننده وجود دارد – کاربرانی که برای اولین بار از وب سایت شما بازدید می کنند و کاربرانی که پس از مدتی به وب سایت شما باز می گردند (بازدید کنندگان بازگشتی). بازدیدکنندگان بازگشتی نسبت به بازدیدکنندگانی که برای اولین بار بازدید می کنند، نرخ پرش کمتری دارند، زیرا آنها با سایت آشنا هستند.
اگر متوجه افزایش نرخ پرش برای بازدیدکنندگان بازگشتی شدید، می تواند نشان دهد که چیزی در وب سایت شما دیگر برای آنها کار نمی کند، بنابراین باید تغییراتی را که در محتوا، طراحی، CTA ها و غیره ایجاد کرده اید بررسی کنید.
ظاهر بصری
طراحی قدیمی می تواند دلیل دیگری برای خروج بازدیدکنندگان از سایت باشد. حدود 50 میلی ثانیه طول می کشد تا بازدیدکنندگان در مورد یک وب سایت نظر دهند. ظاهر بصری می تواند به طور جدی بر تصمیم بازدیدکننده برای ماندن یا رفتن تأثیر بگذارد. اگر سایت از نظر بصری جذاب به نظر نمی رسد، بازدیدکنندگان به احتمال زیاد روی دکمه برگشت کلیک می کنند یا آن را ترک می کنند.
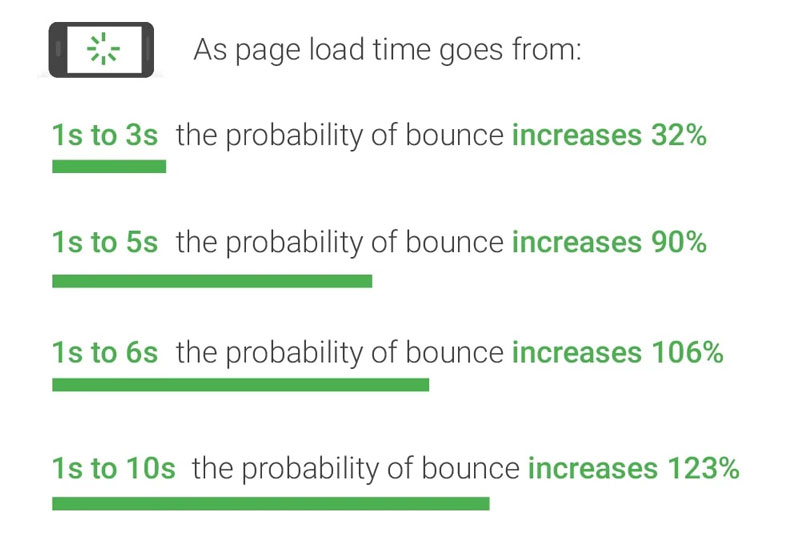
زمان بارگذاری صفحه آهسته
کندی زمان بارگذاری مستقیماً بر قابلیت استفاده وب سایت شما تأثیر می گذارد. هر چه زمان بیشتری برای بارگذاری یک صفحه وب طول بکشد، بازدیدکنندگان بیشتری سایت را ترک می کنند. گروه Nielsen Norman، یک شرکت مشاوره UX/UI، 3 محدودیت زمانی اصلی را تعریف کرد:
0.1 ثانیه، 1 ثانیه و 10 ثانیه.
اگر یک سایت در 1.1 ثانیه بارگیری شود، بلافاصله برای بازدید کننده احساس می شود، در حالی که زمان بارگذاری یک ثانیه مانند یک تاخیر جزئی احساس می شود. زمانی که زمان بارگذاری 10 ثانیه بگذرد، بازدیدکنندگان احتمالاً تسلیم شده و سایت را ترک خواهند کرد.
سرعت مناسب برای سایت از نظر گوگل
گوگل میلیون ها صفحه وب را تجزیه و تحلیل کرد و ارتباطی بین سرعت بارگذاری پایین و نرخ پرش بالاتر یافت.

زمان بارگذاری کند معمولاً ناشی از تصاویر بهینه نشده و مشکلات عملکرد در زیرساخت میزبانی وب است. تصاویر و ویدیوهای بزرگ و بهینه نشده
ممکن است زمان زیادی برای بارگذاری طول بکشد. میتوانید با فشردهسازی فایل های بصری خام، با استفاده از شبکه تحویل محتوا (CDN) و استفاده از lazy load یا بارگذاری تنبل، تصاویر را بهینه کنید تا زمان بارگذاری را بهبود بخشید. PageSpeed Insights می تواند به شما کمک کند تا بفهمید گوگل چگونه عملکرد وب سایت شما را ارزیابی می کند. در مقاله ی زیر به صورت کامل این مورد را توضیح داده ایم.

مشکلات تجربه کاربر
طراحی یک صفحه بدون هدف مشخص یک اشتباه اساسی در طراحی وب است. وقتی طراحان وب از قبل هدفی را برای یک صفحه تعریف نمی کنند، می توانند صفحه ای با سلسله مراتب بصری ضعیف (ترتیب سازماندهی محتوا) ایجاد کنند. هنگامی که بازدیدکنندگان در چنین صفحه ای از نتایج جستجوی گوگل قرار می گیرند، ممکن است متوجه نشوند که این وب سایت چیست و در مرحله بعد چه کاری باید انجام دهند.
هنگامی که یک وب سایت ایجاد می کنید، هدف شما این است که به کاربران خود کمک کنید تا به وضوح حرکت کنند و محتوای سایت خود را حول این هدف ساختار دهید.
برای شروع، ابتدا ترتیب محتوای خود را مشخص کنید و به این فکر کنید که بازدیدکنندگان در ابتدا، دوم و سوم چه چیزی را باید ببینند. سپس از ابزارهای تجزیه و تحلیل وب مانند Google Analytics برای شناسایی صفحات با نرخ پرش بالا و ارزیابی سلسله مراتب بصری در آن صفحات با استفاده از ابزارهایی مانند نقشه حرارتی استفاده کنید که مناطقی را که بیشترین توجه بینندگان را به خود جلب کرده است را نشان می دهد.
موبایل یا دسکتاپ
دستگاهی که بازدیدکنندگان شما برای مرور استفاده می کنند نیز مهم است. احتمال بازگشت کاربران موبایل نسبت به کاربران دسکتاپ بیشتر است.
میانگین مدت جلسه در دستگاه های تلفن همراه کوتاه تر از دسکتاپ است (72 ثانیه در تلفن همراه در مقابل 150 ثانیه در دسکتاپ). کاربران تلفن همراه می توانند وب سایت شما را در حین حرکت مرور کنند و به راحتی می توانند در حین مرور قطع شوند – به همین دلیل است که آنها انتظار دارند محتوای مربوطه را بسیار سریعتر از کاربران دسکتاپ پیدا کنند.
اگر وب سایت برای دستگاه های تلفن همراه طراحی نشده باشد، نرخ پرش در موبایل نیز می تواند بالاتر باشد. به عنوان مثال، وقتی کاربران تلفن همراه باید فرم بزرگی را پر کنند که برای صفحه نمایش های لمسی کوچک بهینه نشده است، احتمالاً عصبانی می شوند و آن را ترک می کنند.
جستجوهای موبایلی بیش از نیمی از جستجوهای گوگل را تشکیل می دهند. با توجه به اینکه افراد زیادی در حال مرور اینترنت با دستگاه های تلفن همراه هستند، داشتن یک وب سایت بهینه شده برای موبایل ضروری است. وب سایت های سازگار با موبایل در نتایج جستجو بالاتر نشان داده می شوند و تجربه کاربری بهتری را به بازدیدکنندگان ارائه می دهند.
به گفته گوگل، اگر سایت شما برای موبایل مناسب نباشد، بازدیدکنندگان پنج برابر بیشتر احتمال دارد که آن را ترک کنند. بسیار مهم است که محتوا را به درستی در صفحه نمایش های کوچکتر نمایش دهید تا کاربران بتوانند در سایت حرکت کنند و کارهای رایجی مانند تماس با شما یا پر کردن فرم را انجام دهند. همیشه به اهداف تجاری که برای شما مهم هستند فکر کنید و وب سایت را با توجه به آن اهداف بهینه کنید.
منبع ترافیک
منشا ترافیک شما می تواند بر نرخ پرش وب سایت نیز تأثیر بگذارد. بازدیدکنندگانی که از نتایج جستجوی ارگانیک یا وبسایتهای ارجاعی وارد سایت شما میشوند، میتوانند انتظارات متفاوتی نسبت به کاربرانی که از تبلیغات پولی هدایت میکنند داشته باشند. ردیابی تفاوت در نرخ پرش بین منابع مختلف ترافیک می تواند به شما کمک کند تا بفهمید تلاش خود را برای بهبود وضعیت کجا متمرکز کنید. به عنوان مثال، اگر می بینید که نرخ پرش برای تبلیغات بسیار بالاتر است، می تواند نشان دهنده هدف گذاری ضعیف (تبلیغ شما پیام اشتباهی را به بازدیدکنندگان شما منتقل کند) یا کپی آگهی گمراه کننده باشد.
نحوه پرش بازدیدکنندگان
چند راه وجود دارد که بازدیدکنندگان می توانند یک صفحه را بازگردانند:
- روی دکمه برگشت در مرورگر کلیک کنید
- یک برگه مرورگر را ببندید
- URL دیگری را در نوار آدرس مرورگر تایپ کنید و Enter را فشار دهید
- برای رفتن به سایت دیگر، روی پیوند خروجی در یک صفحه کلیک کنید
- مدتی غیر فعال بمانید تا به پایان جلسه برسید
تفاوت بین نرخ پرش و نرخ خروج
نرخ پرش و نرخ خروج ممکن است شبیه به هم به نظر برسند، اما در واقعیت، آنها دو معیار متفاوت هستند. تفاوت اساسی بین آنها تعداد صفحات فرودی است که بازدیدکنندگان قبل از ترک وب سایت بین آنها پیمایش می کنند. وقتی در مورد نرخ پرش صحبت می کنیم، منظورمان جلسات تک صفحه ای است، در حالی که نرخ خروج مستلزم گذراندن حداقل دو صفحه در هر جلسه است.
آیا نرخ پرش بالا همیشه یک چیز منفی است؟
جواب کوتاه، نه است. در اصطلاح گسترده تر “نرخ پرش” ما دو نوع پرش داریم – سخت و نرم. با تجزیه و تحلیل رفتار بازدیدکنندگان (ردیابی تعامل کاربر) می توان جهش سخت را از جهش نرم متمایز کرد.
تفاوت جهش سخت و نرم
به عنوان مثال، اگر یک بازدیدکننده بلافاصله صفحه را ترک نکند و به پایین پیمایش کند، می توانیم آن را یک جهش نرم در نظر بگیریم. اگر یک بازدیدکننده مدت کوتاهی پس از فرود در صفحه روی دکمه بازگشت کلیک کند، می توانیم آن را یک پرش سخت در نظر بگیریم.
نرخ پرش بالا – نرم یا سخت – شاخص های منفی برای بهینه سازی موتور جستجو هستند زیرا بازدیدکنندگان وب سایت را بدون تبدیل ترک می کنند. با این حال، یک مورد خاص وجود دارد که داشتن یک نرخ پرش نرم بالا خوب است. همانطور که در بالا ذکر شد، برخی از صفحات، مانند پست های وبلاگ و مقالات خبری، به طور طبیعی دارای نرخ پرش بالاتری هستند. هنگامی که بازدیدکنندگان در یک پست وبلاگ قرار می گیرند، آن را می خوانند، از اطلاعات مربوطه ارزش می گیرند و آن را ترک می کنند.
همچنین بین پرش با کلیک کردن بر روی دکمه برگشت و پرش با کلیک کردن برو روی یک لینک خروجی در صفحه تفاوت وجود دارد
یک لینک خروجی در یک صفحه در مورد دوم، میتوانیم رفتار را به عنوان یک پرش نرم در نظر بگیریم، زیرا بازدیدکنندگان به سایتی میروند که فکر میکنیم ارزشمند است.
نرخ پرش در طراحی وب
تقریباً غیرممکن است که همه بازدیدکنندگانی را که وارد صفحه وب شما می شوند متقاعد کنید که بمانند. هرچه سایت محبوب تر شود، ترافیک دریافتی آن متنوع تر می شود و احتمال بازگشت بازدیدکنندگان بیشتر می شود. اما همیشه باید ماهیت پرش را تحلیل کنید. داده های تجزیه و تحلیل خود را (به عنوان مثال، نوع صفحه، بازدیدکننده، رسانه تعامل و غیره) تقسیم کنید تا یک نرخ پرش پایه برای یک صفحه وب تعیین کنید. نرخ پرش را در طول زمان محک بزنید تا بدانید چه زمانی باید تغییراتی برای بهبود نرخ ایجاد کنید.
شما می توانید برای آموزش بیشتر در مورد مارکتنیگ، دوره رایگان دیجیتال مارکتینگ در ایران وبر مشاهده کنید.
- معنی نرخ پرش یا بونس ریت چیست؟
- چرا نرخ پرش اهمیت دارد؟
- چه چیزی بر نرخ پرش تأثیر می گذارد؟
- نوع صفحه
- نوع بازدید کننده
- ظاهر بصری
- زمان بارگذاری صفحه آهسته
- مشکلات تجربه کاربر
- موبایل یا دسکتاپ
- منبع ترافیک
- نحوه پرش بازدیدکنندگان
- تفاوت بین نرخ پرش و نرخ خروج
- آیا نرخ پرش بالا همیشه یک چیز منفی است؟
- تفاوت جهش سخت و نرم
- نرخ پرش در طراحی وب
- معنی نرخ پرش یا بونس ریت چیست؟
- چرا نرخ پرش اهمیت دارد؟
- چه چیزی بر نرخ پرش تأثیر می گذارد؟
- نوع صفحه
- نوع بازدید کننده
- ظاهر بصری
- زمان بارگذاری صفحه آهسته
- مشکلات تجربه کاربر
- موبایل یا دسکتاپ
- منبع ترافیک
- نحوه پرش بازدیدکنندگان
- تفاوت بین نرخ پرش و نرخ خروج
- آیا نرخ پرش بالا همیشه یک چیز منفی است؟
- تفاوت جهش سخت و نرم
- نرخ پرش در طراحی وب
























دیدگاه ها