چگونه در 4 مرحله یک وب سایت استاتیک بسازیم
اگر به دنبال ایجاد یک وب سایت برای کسب و کار، نمونه کارها، صفحه فرود یا وبلاگ خود هستید که ساده و آموزنده باشد، ساخت یک وب سایت استاتیک یا ایستا(ثابت) را در نظر بگیرید.
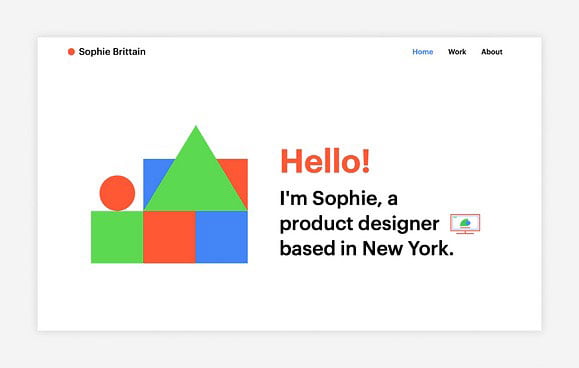
در این مقاله، مراحل ساخت یک وب سایت ثابت، از انتخاب قالب، خرید نام دامنه و آنلاین شدن سایت شما را طی می کنیم. به علاوه، ما یک وب سایت ثابت برای الهام گرفتن به شما نشان خواهیم داد.
وب سایت استاتیک یا ایستا چیست؟
وب سایت استاتیک (ایستا) یک وب سایت با محتوای ثابت است که توسط هر بازدیدکننده ای به یک شکل مشاهده می شود – مهم نیست از چه مرورگری استفاده می کند. وب سایت های ایستا از صفحات وب ساخته شده با استفاده از HTML، CSS یا جاوا اسکریپت تشکیل شده اند، به این معنی که هر صفحه به عنوان یک فایل HTML واحد خود از طریق یک سرور ذخیره می شود. هنگامی که شخصی از یک وب سایت ثابت بازدید می کند، مرورگر وب او درخواستی از سرور می کند تا فایل HTML را برای یک صفحه خاص، مانند صفحه اصلی، نمایش دهد. محتوای یک وب سایت ثابت تغییر نمی کند مگر اینکه مالک وب سایت به صورت دستی آن را از طریق فایل HTML صفحه ویرایش و به روز کند.
Adi Huri، به Wow میگوید: تفاوت بین وبسایتهای استاتیک و پویا در این است که یک سایت پویا بر اساس ورودیهای کاربر، محتوایی را تولید میکند که در هر صفحه در وبسایت تغییر میکند.
وب سایت های ثابت معمولی شامل وب سایت های نمونه کارها، وب سایت های بروشور، صفحات فرود یکباره و سایر اطلاعات یا سایت های فقط خواندنی هستند.
چرا یک وب سایت استاتیک بسازیم؟
یک صاحب کسب و کار ممکن است به دلایل زیر یک وب سایت ثابت ایجاد کند:
- سادگی: صاحبان مشاغل می توانند به سرعت یک وب سایت راه اندازی کنند و تعمیر و نگهداری وب سایت خود را انجام دهند. آنها نیازی به ادغام پایگاه داده یا سایر برنامه های اسکریپت پیچیده ندارند. سازندگان وب برای اولین بار یا کسانی که مهارت های فنی محدودی دارند، اغلب وب سایت های ثابت را انتخاب می کنند.
- هزینه: میزبانی وب سایت های استاتیک نسبت به وب سایت های پویا ارزان تر است. سرور میزبان نیازی به پشتیبانی از پردازش سمت سرور ندارد و فقط از HTML و CSS استفاده می کند. و از آنجایی که ساخت سریعتر است، وبسایتهای ثابت اغلب هزینههای اولیه کمتری دارند.
- قابلیت اطمینان و عملکرد: از آنجایی که وب سایت های ثابت نیاز به تبادل کمتری با سرور دارند، از نظر سرعت بارگذاری صفحه، اغلب سریعتر از وب سایت های پویا اجرا می شوند. این میتواند به وبسایتهایی با افزایش ترافیک یا اطلاعات مهمی که باید همیشه فعال باشند، مفید باشد.
- امنیت: صفحات استاتیک از افزونه های خارجی، پایگاه داده یا اسکریپت سمت سرور استفاده نمی کنند. از آنجایی که اینها نقاط ورودی رایج برای عوامل خارجی هستند، صفحات استاتیک در مقایسه با یک سایت پویا خطر امنیتی کمتری دارند – یک مزیت برای صاحبان سایت که نگران داده های حساس هستند.
- سئو: وبسایتهای استاتیک به دلیل سرعت بارگذاری سریع صفحه، شانس بهتری در رتبهبندی دارند.

راه های ساخت یک وب سایت ثابت
یک وب سایت ایستا بدون توجه به مهارت های فنی فرد می تواند ساخته شود. در اینجا سه روش متداول برای ساخت یک وب سایت استاتیک آورده شده است.
- کد نویسی دستی: اگر HTML، CSS و جاوا اسکریپت را بلد هستید، می توانید یک وب سایت ثابت به صورت دستی بسازید. در حالی که می توانید طراحی و عملکرد وب سایت خود را به طور کامل کنترل کنید، این گزینه زمان بر است.
- اپلیکیشن های تولید کننده سایت استاتیک: می توانید از ابزاری برای تبدیل محتوای منبع به فایل های HTML ایستا برای ایجاد و مدیریت ساده وب سایت استفاده کنید. سپس فایل های اضافی را تولید و مستقر خواهید کرد.
- سایت ساز ها: ساده ترین راه برای ایجاد یک وب سایت ایستا، استفاده از یک پلتفرم ساخت وب سایت بدون کد است. این سایت ها به شما کمک می کنند که فقط با درگ اند دراپ به راحتی صفحه مورد نظر خود را بسازید.
ویژگی های یک وب سایت ثابت
اکثر وب سایت های استاتیک دارای ویژگی های زیر هستند:
- ناوبری ساده: وب سایت های ثابت معمولاً از طریق یک منو یا لیست به صفحات وب مختلف پیوند می زنند، بنابراین کاربران می توانند به راحتی اطلاعات مورد نظر خود را پیدا کنند.
- محتوای ثابت: محتوای ثابت وبسایت تغییر نمیکند مگر اینکه مالک آن را بهصورت دستی بهروزرسانی کند و کاربران هر بار که از آن بازدید میکنند، محتوای یکسانی را مشاهده میکنند.
- تعامل محدود: کاربران نمی توانند با وب سایت های ایستا یا استاتیک به همان شیوه ای که محتوای بلادرنگ یک وب سایت پویا تعامل دارند، تعامل داشته باشند. در حالی که آنها کمتر جذاب هستند، تجربه کاربری قابل اعتماد و محکمی را ارائه می دهند.
- طراحی ریسپانسیو: بسیاری از صاحبان مشاغل وب سایت های استاتیک خود را به صورت واکنش گرا طراحی می کنند. آنها با اندازه های مختلف صفحه نمایش سازگار می شوند و تجربه کاربری خوبی را برای همه دستگاه ها فراهم می کنند.
چگونه یک وب سایت استاتیک بسازیم

- یک قالب وب سایت را انتخاب کنید
برای ایجاد یک سایت استاتیک کافی است ابتدا قالب خود را انتخاب کنید. برای مثال شما می توانید از سایت ساز ها استفاده کنید و یا در گوگل قالب استاتیک سرچ کنید. پس از این می توانید به راحتی یک قالب را انتخاب کنید و از ان برای سایت خود استفاده کنید.
- صفحات وب را اضافه کنید
در این مرحله باید صفحات مختلف قالب استاتیک را ویرایش کنید. در صورتی که از سایت ساز استفاده کرده باشید به راحتی می توانید این صفحات را ایجاد کنید ولیکن با استفاده از قالب های اماده می توانید از صفحات کپی بگیرید و حتی متن های مختلف را ویرایش کنید. برای مثال در یک سایت استاتیک قطعا صفحات درباره ما وجود دارد. به راحتی می توانید دنبال ان ها بگردید و با ویرایش متن های ان ها تغییرات را ببینید.
برای مشاهده تغییرات کافی است صفحه ای که با پسوند html را در مرورگر خود باز کنید و سپس با هر مرتبه ویرایش و ذخیره سازی، صفحه را رفرش کنید.
- یک دامنه دریافت کنید
برای این که یک سایت داشته باشید باید حتما یک دامنه خریداری کنید. برای این منظور می توانید مقاله دامنه چیست را بخوانید و روش تهیه دامنه را مشاهده کنید.
- هاست برای میزبانی سایت
در صورتی که از یک سایت ساز استفاده کنید نیاز به این مورد نیست اما در صورتی که قالب اماده دانلود کرده باشید باید یک هاست تهیه کنید.
با توجه به استاتیک بودن سایت، ارزان ترین پلن هاست برای شما مناسب است و از هر کجا می توانید پلن خود را انتخاب کنید.
پس از انتخاب و خرید هاست کافی است با توجه به دستور العمل هاست خود دامنه را به هاست متصل کنید. در مقاله دامنه چیست در این مورد نیز توضیح داده شده است. پس از ان نیز تمام فایل های قالب خود را که ویرایش کرده اید را درون پوشه اصلی public هاست خود اپلود کنید.
تبریک به همین سادگی یک سایت استاتیک ساختید!
























دیدگاه ها